[La nouvelle fabrique à profil]
Bienvenue à toutes et a tous dans ma nouvelle fabrique à profil. Oui nouvelle, puisqu'en effet j'avais déjà un club de ce nom il y a maintenant plusieurs année. N'étant plus vraiment actif, ni à mon gout je me suis dit pourquoi ne pas recommencer de zéro ? Donc me voilà dans ce nouveaux club qui je l'espère sera utile !
Ce nouveaux club sera une nouvelle version (améliorer je l'éspère) de mon ancienne fabrique à profil, avec des nouvelles possibilités. En effet je souhaiterais que ce club soit un lieu de partage et d'entraide entre sailor, un lieu oiu l'ont pourrait apprendre le HTLM, se donner des conseils pour que chacun et chacune d'entre nous s'améliore.
(S'il vous plait ne faites pas attention à mes fautes je ne fais plus de français depuis un bout de temps et je sais que ce clubs doit être bourrés de fautes d'orthographes et de grammaires....)
Pour obtenir un profil personnalisé veuillez remplir ce formulaire le plus précisément possible, cela permettra au créatrices et créateurs de respecter au mieux vos attentes. Si toutefois vous n'avez pas d'idé précise vous pouvez également nous donner carte blanches en nous indiquant seulement un thème à suivre. Formulaire :
Fond :
Nombre de bloc :
Disposition des blocs :
Description des bloc (font, taille, forme...) :
Sommaire cliquable / Page caché / Rien :
Autre précision :
|
|
|
Cette rubrique est réservé au sailor en manque d'inspiration. Ici se trouve des profils pré créer par les créatrices et créateurs de profils de ce clubs.
|
|
FormulairePseudo : Disponiblité : Je sait faire : Délais pour créer un profils : Créatrices / CréateursKiwiwiDisponiblité : Toute la semaine sauf les week end Je sais faire : Fond (image/couleur/dégradé) ; blocs (carré, rond, oval, transparent, avec bordure, ombre, alignés...), sommaire cliquable, page cachés, mettre une image par dessus un bloc
|
|
|
Comme expliqué dans la présentation, je souhaiterais que ce club ne soit pas uniquement un lieu de "commande de profil" mais également un lieu de partage. C'est pour cela que j'ai décidé de créer cette catégorie.
En effet passer commande pour avoir un joli profil est beaucoup plus simple et plus rapide que de créer son propre profil. Mais comprendre le language HTLM peut permettre de modier son profil soit même sans l'aide de personne, ça peut être satisfaisant de se dire que nous avons créer notre propre HTLM (et contre l'ennuie c'est vraiment une bonne solution je vous assure).
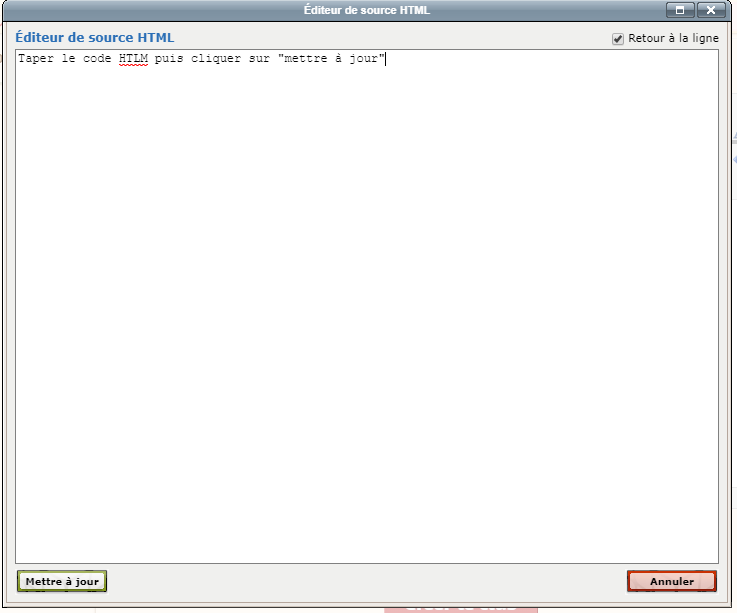
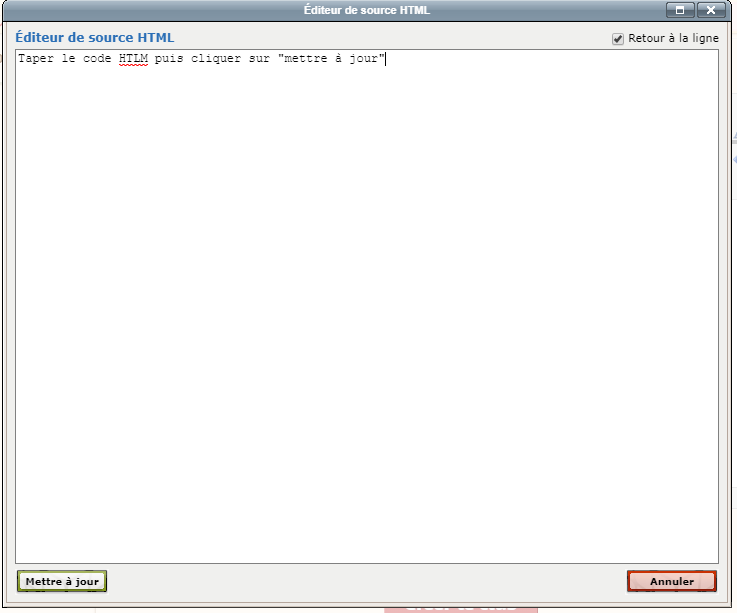
Avant tout, ou devons nous écrire notre code HTLM ?
 
Ici vous trouverez différents model de code "de base" pour débuter en HTLM.
Mettre un fond de couleur uni :
<div style="background-color: #CODE COULEUR">texte</div>
(le code couleur doit être remplacé par un code HTLM, vous trouverez un lien de palette de couleur dans la boite outils)
Mettre une image en fond :
<div style="background-image: url(LIEN DE L'IMAGE)">texte</div>
(Le lien de l'image doit être le lien d'une image héberger sur SF, vous trouverez le lien d'un club hébergeant des fond spécialement sur SF dans la boite à outils)
Créer un bloc :
<div style="background-color: #ffffff; width: 400px; height: 400px; margin: auto; text-align: center; overflow: auto;">lll</div>
Dans ce bloc, "width" signifie la largeur et "height" la hauteur, pour changer les dimenssion il faut modifié les pixels définissant la hauteur et la largeur. Vous pouvez également mettre une image de fond dans un blocs en remplaçant "background-color: #CODE COULEUR" par "background-image : url(LIEN DE L'IMAGE)
Créer des bloc alignés :
<table style="margin: auto;" border="0">
<tbody>
<tr>
<td>
CODAGE D'UN BLOC
</td>
<td> </td>
<td>
CODAGE D'UN BLOC
</td>
</tr>
</tbody>
</table>
Après avoir acquis et compris les principes de bases du HTLM, voici quelques exemple de codage plus "compliqué".
Personalisé un bloc :
→ Arrondire les angles : box-shadow: 2px 0px 5px #000000
→ Rajouter une bordure : border: 5px #000000 solid
(trait continu : solid ; pointillés : dotted ; tirets : dashed ; en relief : ridge ou groove ; double bordure : double)
→ Ajouter de l'ombre : border-radius: 10px 10px 10px 10px
→ Gérer l'opacité : opacity: 0.8
Pour ajouter ces différentes option au codage d'un bloc il suffit de rajouter un point virgule et un espace avant de refermer les guillemet.
Exemple : <div style="background-color: #ffffff; width: 400px; height: 400px; margin: auto; text-align: center; overflow: auto; opacity: 0.8; box-shadow: 2px 0px 5px #000000;">lll</div>
Fond de couleur dégradé :
<div style="background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#CODE COULEUR), to(#CODE COULEUR));">texte</div>
Ici, les % permettent de régler le degradé et les deux CODES COULEUR sont les deux couleurs de votre débragé.
Cet onglet est pour celles et ceux qui souhaterais aller encore plus loin dans l'apprentissage du HTLM. C'est vraiment compliqué d'expliqer le HTLM à travers quelques exemples et c'est impossible d'expliquer en une simple phrase comment faire des pages cachées par exemple, c'est pourquoi j'ai voulu avoir cet onglet.
Ici vous pourrez prendre des genres de "RDV" avec d'autres membres du club qui vous expliquerons ou vous aiderons à créer un codage HTLM. Cela permettra au personnes doué en HTLM mais ne souhaitans pas créer de profils d'échanger avec les débutants ainsi que de les aider.
Pour que cela soit possible, j'ai penser que la personne voulant suivr un "cours" créer un club de test HTLM, les personnes souhaitant l'aider s'insrciraientt dans ce clubs et pourrait ainsi communiquer en toute liberté. Il n'y aurait pas de proffesseur attitrer et tout le monde pourrait s'inscrire dans le clubs d'une personne demandant de l'aide pour partager ses idées et son savoir.
Je ne sais pas si mon idée est très claire, ça l'était dans ma tête mais c'est plus compliqué à expliquer que ce que je pensais aha.
Pour vous inscrire en tant "qu'apprentis" veuillez remplir ce formulaire, je vous ajouterais ensuite à la présentation du club pour être visible par tout le monde :
Pseudo :
Besoin :
Lien vers le clubs d'entraide :
FAQ
Comme son nom l'indique cette onglet sera réservé au question revenant le plus souvent.
|
@kiwiwi | ~Les nouveaux fond hébergers~